In this tutorial, we will walk you through the basics of creating a GraphQL .NET server with Hot Chocolate.
Setup
If you are integrating Hot Chocolate into an existing project using ASP.NET Core, you can skip step 1.
1. Create a new ASP.NET Core project
dotnet new web -n Demo
This will create a new directory called "Demo" containing your project's files.
You can now open the "Demo" directory or the "Demo.csproj" file in your favorite code editor.
2. Add the HotChocolate.AspNetCore package
This package includes everything that's needed to get your GraphQL server up and running.
dotnet add package HotChocolate.AspNetCoreHotChocolate.* packages need to have the same version.3. Define the types
Next, we need to define the types our GraphQL schema should contain. These types and their fields define what consumers can query from our GraphQL API.
For starters we can define two object types that we want to expose through our schema.
public class Book{ public string Title { get; set; }
public Author Author { get; set; }}
public class Author{ public string Name { get; set; }}
4. Add a Query type
Now we need to define a Query type that exposes the types we have just created through a field.
public class Query{ public Book GetBook() => new Book { Title = "C# in depth.", Author = new Author { Name = "Jon Skeet" } };}
The field in question is called GetBook, but the name will be shortened to just book in the resulting schema.
5. Add GraphQL services
Next, we need to add the services required by Hot Chocolate to our Dependency Injection container.
var builder = WebApplication.CreateBuilder(args);
builder.Services .AddGraphQLServer() .AddQueryType<Query>();
The AddGraphQLServer returns an IRequestExecutorBuilder, which has many extension methods, similar to an IServiceCollection, that can be used to configure the GraphQL schema. In the above example we are specifying the Query type that should be exposed by our GraphQL server.
6. Map the GraphQL endpoint
Now that we've added the necessary services, we need to expose our GraphQL server at an endpoint. Hot Chocolate comes with an ASP.NET Core middleware that is used to serve up the GraphQL server.
var app = builder.Build();
app.MapGraphQL();
app.Run();
And this is it - you have successfully setup a Hot Chocolate GraphQL server! 🚀
Executing a query
First off we have to run the project.
dotnet run
If you have setup everything correctly, you should be able to open http://localhost:5000/graphql (the port might be different for you) in your browser and be greeted by our GraphQL IDE Banana Cake Pop.
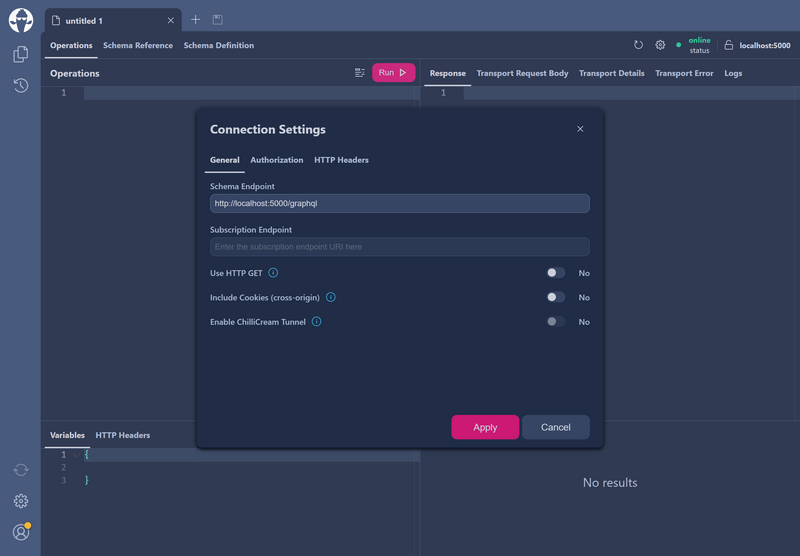
Next click on "Create document". You will be presented with a settings dialog for this new tab, pictured below. Make sure the "Schema Endpoint" input field has the correct URL under which your GraphQL endpoint is available. If it is correct you can just go ahead and click the "Apply" button in the bottom right.
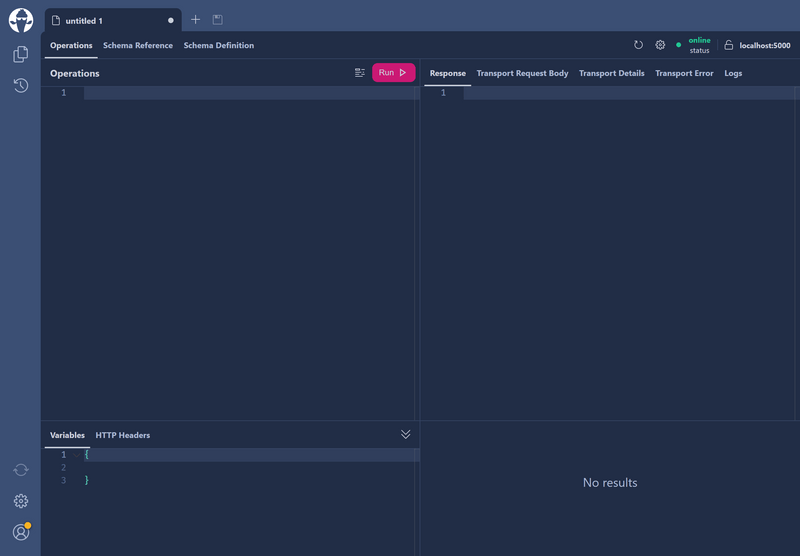
Now you should be seeing an editor like the one pictured below. If your GraphQL server has been correctly setup you should be seeing a green "online" in the top right corner of the editor.
The view is split into four panes. The top left pane is where you enter the queries you wish to send to the GraphQL server - the result will be displayed in the top right pane. Variables and headers can be modified in the bottom left pane and recent queries can be viewed in the bottom right pane.
Okay, so let's send a query to your GraphQL server. Paste the below query into the top left pane of the editor:
{ book { title author { name } }}
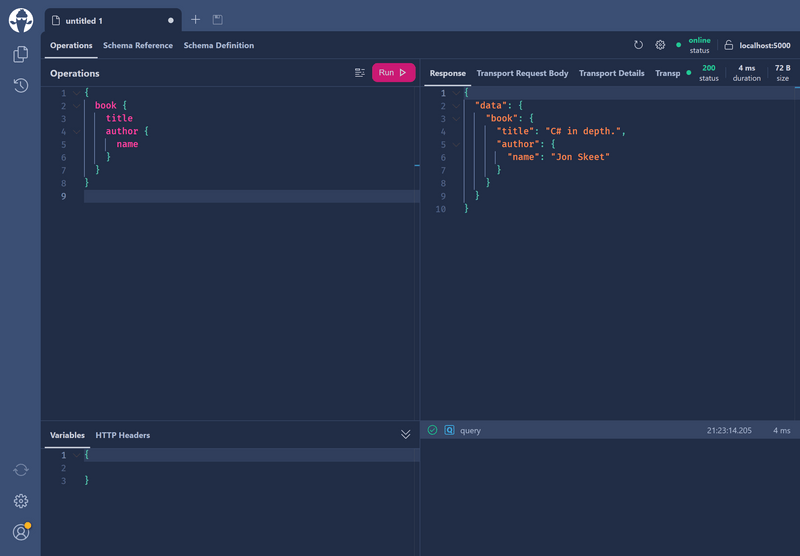
To execute the query, simply press the "Run" button. The result should be displayed as JSON in the top right pane as shown below:
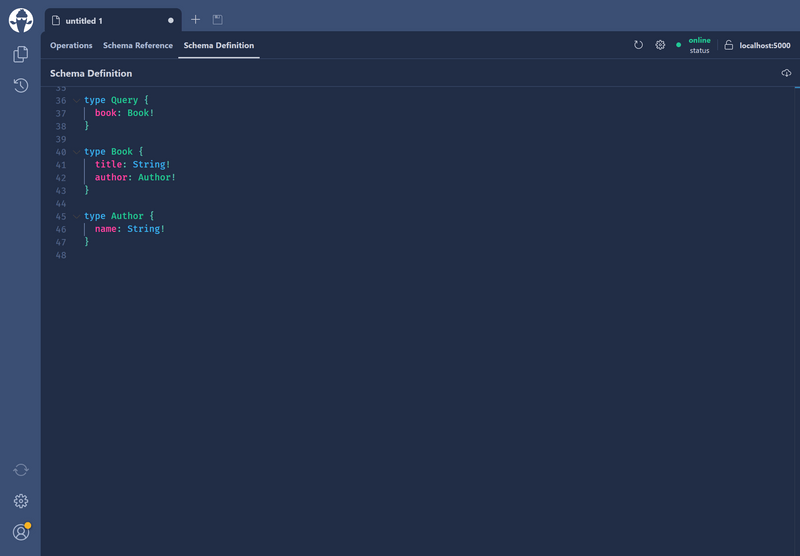
You can also view and browse the schema from within Banana Cake Pop. Click on the "Schema Reference" tab next to "Operations" in order to browse the schema. There's also a "Schema Definition" tab, pictured below, which shows the schema using the raw SDL (Schema Definition Language).
Congratulations, you've built your first Hot Chocolate GraphQL server and sent a query using the Banana Cake Pop GraphQL IDE 🎉🚀
Additional resources
Now that you've setup a basic GraphQL server, what should be your next steps?
If this is your first time using GraphQL, we recommend this guide that walks you through the basic concepts of GraphQL.
If you want to get an overview of Hot Chocolate's features, we recommend reading the Overview pages in each section of the documentation. They can be found in the sidebar to your left.
For a guided tutorial that explains how you can setup your GraphQL server beyond this basic example, checkout our workshop. Here we will dive deeper into several topics around Hot Chocolate and GraphQL in general.
You can also jump straight into our documentation and learn more about
Defining a GraphQL schema.